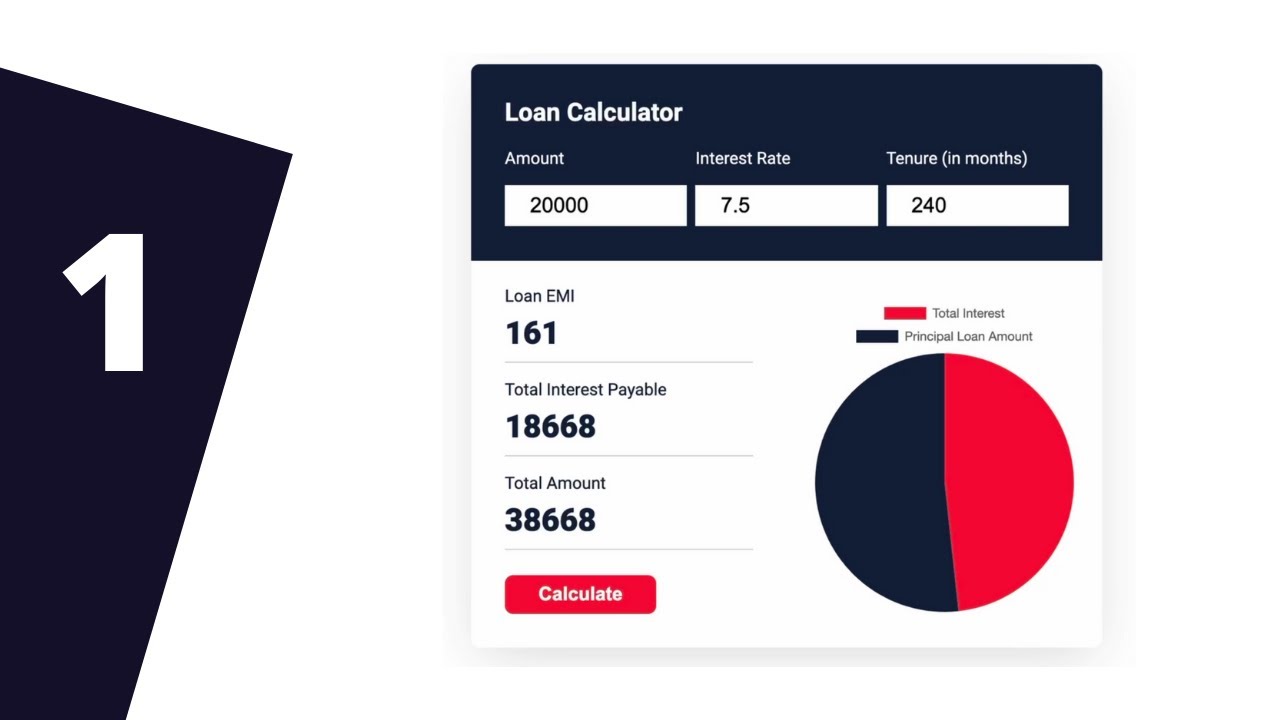
Option of entering the amount the interest rate and the tenure and then we can see that the loan emi the total interest payable and also the total amount will be.
Displayed over here and we also have this chart over here where it displays the total interest and the principal loan amount now let's go ahead and change this value.
To something else let's type 80 000 over here and let's click on calculate and we can see that the loan emi and the interest and the total amount is displayed over here and we also have the.
Chart updated over here so this is how it works we're going to create everything from scratch using html css and javascript and this is also responsive so if i decrease the width of.
The browser window we can see we have a different layout for all the elements and it looks alright in the mobile version as well.
For this calculation using javascript so let's get started all right so here i have created this folder called loan calculator and i just.
Opened it with vs code so let's go ahead and create a new file so let's click on new file and we'll just create an html file i'll just name it index.html.
And we also need to have a css file so let's create a new file and let's name it style.css and we also need to have a javascript file i'll just name it.
Main.js let's start with the index.html file now in vs code you can just press exclamation and press tab and you'll have this basic html5 code and let's.
Link our css file over here so i'll just type link and press tab and in the edit file just type style.css and we'll also link our javascript over here so i'll just type script colon src.
And press tab Wesdigital
And here let's type main.js all right let's start by creating a container division so let's give it a class of loan calculator.And in this we will have a division with a class of top for this top section over here so let's create a division of the class of top.
And in that we need to have a heading for loan calculator so let's create an edge too and here let's type loan calculator and then we'll create a form to add.
These input fields so let's create a form and let's create a division for holding each of these input fields so let's create a division of the class of group.
And here we will have a division of the class of title for this title so i'll just type dot title and here i'll just type amount and then we need to have the input field.
So here i'll just type input and for the type i'll just keep it to text and then we will give it a class of loan amount and we'll also add a default value over here so i'll just have value.
And we'll just add the default value to twenty thousand right now let's open this in our browser and let's see how it looks so i have this extension called live server.
Installed in vs code so once you do that you can just right click over here in the html and click on open with live server right now we can see that our design is.
Displayed over here in the browser let's go ahead and continue with our html next we need to have the interest rate so i'll just copy this group.
And i'll just paste it down two more
Times and here we need to have interest rate and here for the value i'll just type 7.5 by default.And here for the class i'll just type interest rate and then we have the tenure so here let's type tenure in months.
And for the default value i'll just type let's say 120 and here for the class i'll just type loan tenure right that's it with all the input.
Fields so here we can see the three input fields are displayed over here now the next thing we will do is we'll create a division with the class of result to add all these elements.
So let's go back and let's create a division so here i'll just create a division with a class of result and in this we need to have a left part.
And a right part so in the left part we will have these details over here so here let's create a division of the class of loan emi.
And in this we need to have an s3 for the heading so i'll just type s3 and here i'll just type loan emi and then for this value i'll just create a division of the class of value.
And for the value i'll just type some random number for now and let's go ahead and copy this division and we'll just paste it two more times.
And then for the second division we will have a class of total interest and here for the heading i'll just type total interest payable then for the value i'll just type some.
Random value and the next division is total amount so i'll just change the class to total amount and for the heading i'll just change.
This to total amount and here i'll just type some random value right now the next thing we need to do is create this button.
So let's create a button and we'll give it a class of calculate button and here for the text i'll just type calculate.
And then we need to have a chart on the right so here we have the left division so let's create a right division over here so just create a division with the class of right.
And here we will have the chart so for now i'll just type chart over here right now let's go back to our design and we can see that all the elements are.
Displayed over here now let's start styling this so let's go to our style.css file and first of all let's target the loan calculator which is the container division.
So let's type dot loan calculator and we'll get a font family of roboto and sans serif and let's set the width to 600 pixels and we will set the margin to 24 pixels.
Top and bottom and out of the left and right so that it will be in the center now let's give it a background color of white and we will add a box shadow so i'll start box shadow and let's set the.
Values to 0 12 pixels 50 pixels negative 1 pixels rgba and 0 0 0 and 0.2 right now let's add some rounded corners so i'll just have border radius and let's set it to 8 pixels.
And we'll set the color of all the text to 1 4 2 1 3d right now let's style the top division so.
Here you can see we have created a division of the class of top so let's style that here let's type lawn calculator top.
And let's set the background color to the dark color 14213d and let's set the color of the text to white and we'll set a padding of 32 pixels.
Right now let's tile this heading so let's type loan calculator top h2 and let's set a margin top of zero right now we want all these groups to be.
One next to the other so let's target the form so i'll just type loan calculator form and let's set the display to flex and we'll also set a gap of 8 pixels.
Between each of them and we'll set the justify content to space between so that they have the correct spacing now we will have some gap between the title and this input field.
So let's type loan calculator and we had given it a class of title so let's set the margin bottom to 16 pixels now we can see that the border radius is.
Not being displayed over here on the top division so for that we have to go over here to the container division which is the loan calculator and we have to set the overflow to hidden so that anything.
Outside this division is not visible and now we can see we have the rounded corners right now let's tile these input fields so let's type loan calculator form input.
And let's set the font size to 20 pixels and we will add a padding of 8 pixels top and bottom and 24 pixels left and right and we'll set the width to 100.
And now we can see we don't have the correct width for all of these elements because of the padding so for that let's go over here to the top and we will add a line of code called box sizing border.